Creating Product Comparison Pages is the key to making smart buying decisions in a world full of choices. Dive into this guide to learn how to create impactful comparisons that help you choose the best products tailored to your needs.
From researching essential features to designing compelling visual elements, this comprehensive overview will empower you to navigate the realm of product comparisons with confidence.
Researching Product Comparison Pages
When it comes to creating product comparison pages, doing your research is key, ya know what I’m sayin’? Research helps you gather accurate and reliable information about the products you’re comparing, making sure your content is on point and helpful for your audience.
Importance of Research
Researching before creating product comparison pages helps you provide accurate and unbiased information to your audience. It ensures that you have a solid understanding of the products you’re comparing, making your content more trustworthy and valuable.
Sources for Reliable Product Information
When it comes to gathering reliable product information, you gotta check out sources like official product websites, customer reviews on trusted sites like Amazon, expert reviews from reputable sources like Consumer Reports or CNET, and even social media feedback from real users. These sources can give you a well-rounded view of the products you’re comparing.
Identifying Key Features to Compare
To create effective product comparison pages, you gotta identify the key features that matter most to your audience. Look for features like price, specifications, performance, customer reviews, warranty, and any unique selling points that set the products apart. By highlighting these key features, you can help your audience make informed decisions based on what matters most to them.
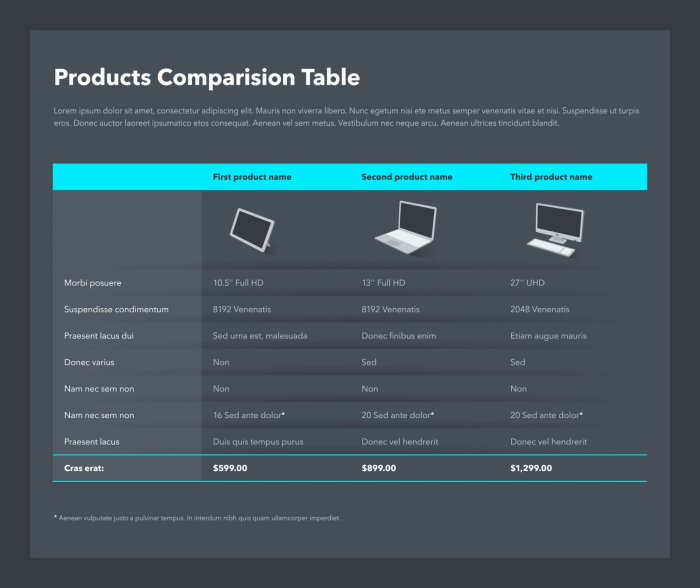
Structuring Product Comparison Tables
When it comes to presenting product comparisons, using tables is a smart move. Tables provide a clear and organized way to showcase key features, specifications, and prices side by side, making it easier for consumers to make informed decisions.
Benefits of Using Tables
Tables help in creating a visually appealing layout that allows users to quickly scan and compare different products. They provide a structured format that highlights the similarities and differences between items, making it easier for buyers to evaluate their options. Additionally, tables can accommodate a large amount of information in a compact space, avoiding clutter and confusion.
Tips for Designing Clear and Concise Comparison Tables
- Keep it simple: Use clear headings and concise bullet points to highlight key details.
- Use consistent formatting: Make sure all columns and rows are aligned and follow the same design style for a professional look.
- Highlight important information: Use colors, bold text, or icons to draw attention to standout features or pricing.
- Avoid clutter: Only include relevant information that directly impacts the buying decision to prevent overwhelming the reader.
- Test for readability: Ensure the table is easy to read on different devices and screen sizes for a seamless user experience.
Examples of Well-Structured Product Comparison Tables, Creating Product Comparison Pages
| Product | Price | Features | Rating |
|---|---|---|---|
| Product A | $99 | Feature 1, Feature 2, Feature 3 | 4.5/5 |
| Product B | $129 | Feature 1, Feature 4, Feature 5 | 4/5 |
| Product C | $89 | Feature 2, Feature 3, Feature 6 | 4.8/5 |
Writing Compelling Product Descriptions: Creating Product Comparison Pages
When it comes to creating product comparison pages, the role of product descriptions is crucial in helping consumers make informed purchasing decisions. Product descriptions provide detailed information about the features, benefits, and specifications of each product, allowing users to compare and contrast different options effectively.
Crafting engaging and informative product descriptions involves highlighting key features in a clear and concise manner. Descriptions should be compelling, easy to understand, and tailored to the target audience. Including relevant details such as dimensions, materials, colors, and functionalities can help users visualize the product and understand its value.
Highlighting Unique Selling Points
To make product descriptions stand out, it’s essential to focus on the unique selling points of each item. This could include special features, innovative technology, or exclusive benefits that set the product apart from its competitors. By emphasizing these unique aspects, you can capture the attention of potential buyers and showcase the value proposition of each product effectively.
- Use descriptive language to highlight key features and benefits.
- Provide specific details that differentiate the product from similar options.
- Include customer reviews or testimonials to reinforce the credibility of the product.
- Utilize bullet points or lists to break down information and make it easier to digest.
- Focus on how the product solves a problem or meets a need for the consumer.
Including Visual Elements

Visual aids play a crucial role in enhancing product comparison pages by providing users with a more engaging and informative experience. Incorporating images, infographics, or videos can help users better understand the differences between products and make informed decisions.
Incorporating Images
When including images in product comparison pages, it is essential to choose high-quality visuals that accurately represent the products being compared. Images can showcase key features, design elements, and functionalities, giving users a visual reference that complements the written descriptions. Additionally, using images of products in real-life settings can help users visualize how the products might look or be used in their own lives.
Utilizing Infographics
Infographics are a great way to present complex information in a visually appealing and easy-to-understand format. By creating infographics that highlight the key differences and similarities between products, users can quickly grasp important details without having to sift through large blocks of text. Infographics can also help users compare multiple products at a glance, making the decision-making process more efficient.
Incorporating Videos
Videos can offer a dynamic and interactive element to product comparison pages. By showcasing product demonstrations, reviews, or comparisons, videos can provide users with a more immersive experience and a better sense of how the products perform in real-time. Videos can also help build trust and credibility, as users can see the products in action before making a purchase decision.
Visual elements not only enhance the overall user experience but also play a significant role in helping users make confident and well-informed decisions when comparing products. By incorporating images, infographics, and videos strategically, product comparison pages can become more engaging, informative, and effective in assisting users in their purchasing journey.
Adding User Reviews and Ratings
Adding user reviews and ratings to product comparison pages is crucial as it provides valuable insights from real consumers who have used the products. This user-generated content helps potential buyers make informed decisions based on the experiences of others.
Integrating User Reviews and Ratings Effectively
- Include a dedicated section for user reviews and ratings on each product page.
- Allow users to filter reviews based on criteria like most helpful, most recent, or highest rating.
- Provide a clear rating system, preferably out of 5 stars, for easy comparison.
- Encourage users to leave detailed reviews by asking specific questions about their experience with the product.
Handling and Displaying Varying User Opinions
- Acknowledge that not all users will have the same experience with a product and showcase a variety of opinions.
- Highlight both positive and negative reviews to give a balanced view of the product.
- Provide a summary of common themes in user reviews to help users gauge overall satisfaction.
- Include a disclaimer that individual experiences may vary and encourage users to read multiple reviews before making a decision.
Call-to-Action Buttons

Call-to-action (CTA) buttons play a crucial role on product comparison pages as they guide users towards making a decision and taking action. These buttons are designed to prompt users to click and proceed with their purchase, sign up for more information, or engage with the product in some way.
Designing and Placing CTAs
When it comes to designing and placing CTAs on product comparison pages, it’s essential to consider the following best practices:
- Make the CTA buttons visually prominent by using contrasting colors that stand out on the page.
- Use action-oriented language on the buttons such as “Buy Now,” “Get Started,” or “Learn More” to encourage users to take action.
- Place the CTAs strategically above the fold or at the end of each product description to ensure they are easily accessible to users.
- Ensure that the CTA buttons are responsive and mobile-friendly for users browsing on different devices.
Examples of Compelling CTAs
Here are some examples of compelling CTAs that can be used on product comparison pages:
- “Compare Now” – Encourages users to start comparing products immediately.
- “Find Your Perfect Match” – Appeals to users looking for the best product for their needs.
- “Unlock Exclusive Deals” – Creates a sense of urgency and exclusivity for users to take action.
- “Start Saving Today” – Appeals to users looking for cost-effective options.





