Kicking off with Understanding Google’s Core Web Vitals, this topic is all about boosting your website’s performance and getting those search engine rankings to the top! With metrics like LCP, FID, and CLS, it’s time to dive into the core of web optimization.
When it comes to Core Web Vitals, it’s not just about numbers but the impact they have on user experience and . Let’s explore how these vital metrics can revolutionize your website’s performance and visibility online.
Introduction to Core Web Vitals: Understanding Google’s Core Web Vitals

Core Web Vitals are a set of specific factors that Google considers important in determining the overall user experience on a website. These factors focus on loading performance, interactivity, and visual stability of a webpage.
Importance of Core Web Vitals
Core Web Vitals play a crucial role in how a website is ranked by search engines like Google. By optimizing these metrics, websites can provide a better user experience, leading to higher rankings in search results and increased user engagement.
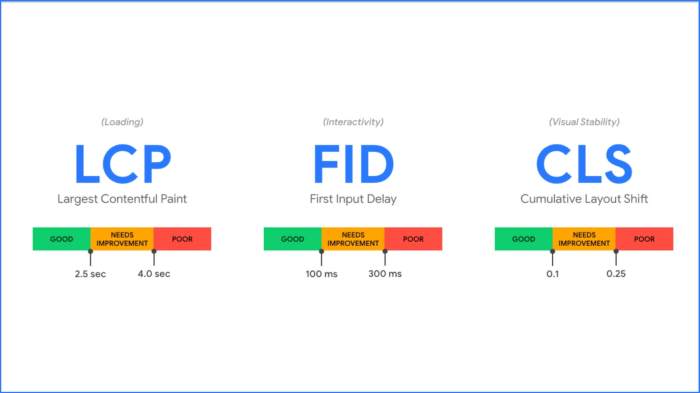
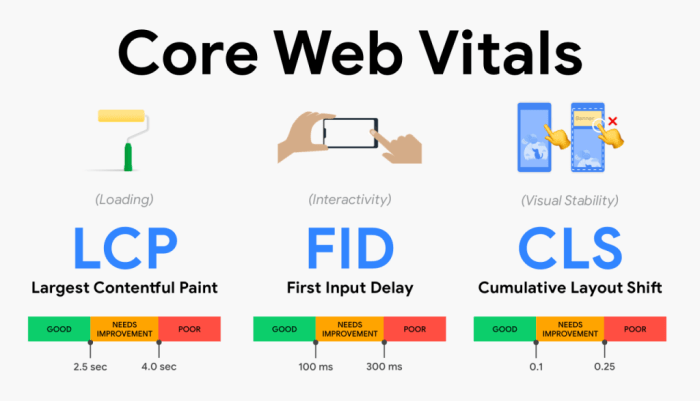
- Largest Contentful Paint (LCP): This metric measures how long it takes for the main content of a webpage to load. A fast LCP ensures that users can quickly access the most important information on a page.
- First Input Delay (FID): FID measures the responsiveness of a webpage by tracking the time it takes for a user to interact with the page. A low FID ensures that users can easily navigate and interact with the site.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a webpage by tracking any unexpected layout shifts that occur during the loading process. A good CLS score ensures that users do not experience sudden changes in the layout while browsing.
Importance of Understanding Core Web Vitals

When it comes to website performance, Core Web Vitals play a crucial role in determining the user experience and search engine rankings. Understanding and optimizing for these metrics can significantly impact the success of a website.
:
Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. These metrics focus on loading performance, interactivity, and visual stability. By paying attention to Core Web Vitals, website owners can ensure that their site is providing a seamless and engaging experience for visitors.
Impact on User Experience
Optimizing for Core Web Vitals directly improves the user experience on a website. Factors like fast loading times, responsive design, and smooth interactions contribute to a positive user experience. When visitors have a pleasant and efficient browsing experience, they are more likely to stay on the site longer, engage with the content, and ultimately convert into customers or subscribers.
- Fast loading times reduce bounce rates and keep users engaged.
- Improved interactivity leads to higher user satisfaction and increased conversions.
- Visual stability ensures that users can easily navigate and interact with the site without disruptions.
Influence on Search Engine Rankings
Core Web Vitals also play a significant role in determining a website’s search engine rankings. Google considers user experience as a key factor in its ranking algorithm, and sites that perform well in terms of Core Web Vitals are more likely to rank higher in search results. By optimizing for these metrics, website owners can improve their visibility and attract more organic traffic to their site.
- Google prioritizes sites that provide a seamless user experience, which includes meeting Core Web Vitals criteria.
- Websites that load quickly and offer a smooth browsing experience are more likely to rank higher in search results.
Benefits of Optimizing for Core Web Vitals
Optimizing for Core Web Vitals offers several benefits for website owners, including improved user engagement, better search engine rankings, and increased conversions. By focusing on these key metrics, website owners can create a more user-friendly and successful online presence.
- Enhanced user experience leads to higher engagement and lower bounce rates.
- Improved search engine rankings increase visibility and attract more organic traffic.
- Higher conversions result from a seamless user experience and faster loading times.
How to Measure Core Web Vitals
To improve your website’s performance and user experience, it’s crucial to measure Core Web Vitals accurately. By using the right tools and methods, you can identify areas for optimization and enhance overall site performance.
Tools and Methods for Measuring Core Web Vitals
- Google PageSpeed Insights: This tool provides a comprehensive overview of your website’s performance, including Core Web Vitals metrics such as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
- Lighthouse: Another tool by Google, Lighthouse audits your website for performance, accessibility, best practices, and . It also measures Core Web Vitals metrics and provides actionable recommendations for improvement.
- Web Vitals Chrome Extension: This extension allows you to measure Core Web Vitals in real-time while browsing your website, giving you immediate insights into performance issues.
Significance of Benchmarking Core Web Vitals Metrics, Understanding Google’s Core Web Vitals
- Benchmarking your Core Web Vitals metrics against industry standards or competitor websites can help you understand where your site stands and identify areas for improvement.
- Setting performance goals based on benchmark data can drive your optimization efforts and ensure that your website meets user expectations for speed and usability.
- Regularly monitoring and comparing your Core Web Vitals metrics can help you track progress over time and make informed decisions to enhance user experience.
Interpreting Core Web Vitals Data for Optimization
- Understanding the impact of each Core Web Vitals metric (LCP, FID, CLS) on user experience is essential for prioritizing optimization tasks effectively.
- Identifying the root causes of poor performance, such as large image sizes or render-blocking scripts, can help you address issues that affect Core Web Vitals metrics.
- Using insights from Core Web Vitals data, you can implement performance optimizations, such as image optimization, lazy loading, and script minification, to improve overall site speed and user experience.
Strategies for Improving Core Web Vitals
Improving Core Web Vitals is crucial for enhancing user experience and boosting your website’s performance. Let’s dive into some effective strategies to optimize each aspect.
Optimizing Largest Contentful Paint (LCP)
- Avoid large render-blocking resources that slow down loading times.
- Optimize and compress images to reduce their size without compromising quality.
- Minimize unnecessary third-party scripts and plugins that can impact LCP.
- Utilize lazy loading techniques to prioritize loading critical content first.
Reducing First Input Delay (FID)
- Minimize JavaScript execution time by removing unused code and optimizing existing scripts.
- Prioritize loading critical resources first to ensure a faster response to user interactions.
- Use browser caching to store frequently accessed resources locally for quicker access.
- Avoid long tasks that can delay user input responsiveness.
Minimizing Cumulative Layout Shift (CLS) Issues
- Set dimensions for media elements like images and videos to prevent sudden layout shifts.
- Ensure that ads and pop-ups are properly sized and do not disrupt the user experience.
- Implement a preload strategy to reserve space for dynamic content and prevent layout shifts.
- Regularly test your website on different devices and screen sizes to identify and fix CLS issues.





