Using Heatmaps for UX sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with american high school hip style and brimming with originality from the outset.
Heatmaps are a powerful tool in the world of UX design, providing insights into user behavior and preferences through visual data representation. Dive into the realm of heatmaps and discover how they can revolutionize the way we approach user experience.
Introduction to Heatmaps: Using Heatmaps For UX

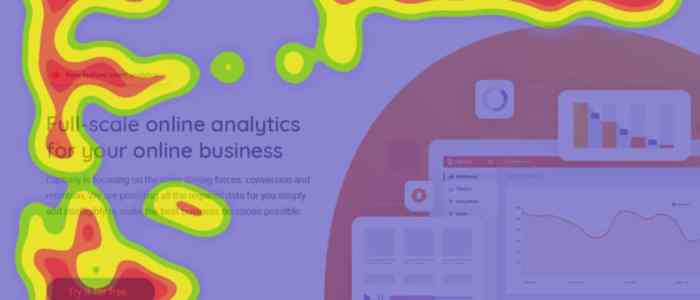
Heatmaps are graphical representations of data that use color-coding to indicate the intensity of user interactions on a website or application. In the context of UX design, heatmaps are valuable tools for visualizing user behavior and understanding how users engage with a digital interface.
Types of Heatmaps
There are different types of heatmaps used for analyzing user behavior:
- Click Heatmaps: Show where users click the most on a webpage, helping identify popular areas and elements.
- Scroll Heatmaps: Display how far users scroll down a page, revealing how much content they view and where they lose interest.
- Move Heatmaps: Track mouse movement to understand user attention and behavior patterns.
- Hover Heatmaps: Highlight areas where users hover their cursor, indicating areas of interest or confusion.
Importance of Heatmaps in UX
Heatmaps play a crucial role in improving user experience on websites and applications:
- Identifying Popular Areas: Helps optimize layout and content placement for better engagement.
- Understanding User Behavior: Provides insights into how users interact with the interface, guiding design decisions.
- Optimizing User Flow: Enables designers to streamline navigation and enhance the user journey.
Benefits of Using Heatmaps
Using heatmaps for UX research offers numerous advantages that can greatly enhance the design process and user experience. By visualizing user behavior on a website or app, heatmaps provide valuable insights that help designers make informed decisions based on data rather than assumptions.
Understanding User Interactions and Preferences
Heatmaps allow designers to see exactly where users are clicking, scrolling, and hovering on a page. This information helps identify patterns in user behavior, such as popular areas of interest or elements that may be overlooked. By understanding how users interact with a design, designers can optimize layouts and content to better meet user needs and preferences.
Driving Data-Driven Design Decisions
One of the key benefits of using heatmaps is that they provide concrete data on user behavior, rather than relying on subjective opinions or guesswork. By analyzing heatmap data, designers can make data-driven decisions to improve user experience, such as adjusting the placement of call-to-action buttons, optimizing navigation menus, or simplifying complex layouts. This data-driven approach leads to more effective design solutions that are tailored to the specific needs and behaviors of users.
Types of Heatmaps
Heatmaps come in various types, each serving a specific purpose in analyzing user behavior on a website. Let’s delve into the different types of heatmaps and how they can provide valuable insights.
Click Maps
Click maps are heatmaps that show where users are clicking on a webpage. By visualizing the most clicked areas, you can understand which elements are attracting the most attention. Click maps are beneficial for optimizing the placement of call-to-action buttons, links, or important content on a page.
Scroll Maps
Scroll maps display how far down the page users are scrolling before leaving. This type of heatmap helps identify the optimal content placement on a webpage. By analyzing scroll maps, you can determine if users are reaching the most critical information and adjust the layout accordingly.
Move Maps
Move maps track the movement of the cursor on a webpage. This heatmap is useful for understanding user engagement and behavior patterns. By analyzing move maps, you can see where users are hovering or interacting the most, providing insights into design elements that are catching users’ attention.
Implementing Heatmaps in UX Design

When it comes to implementing heatmaps in UX design, there are several key steps involved in setting up heatmaps for a website or application. By following best practices for collecting and interpreting data from heatmaps, you can optimize user interfaces and enhance user engagement.
Setting Up Heatmaps
- Choose a reliable heatmap tool that suits your needs and budget.
- Install the heatmap tracking code on your website or application.
- Set up specific goals and events to track user interactions effectively.
- Configure the heatmap settings to capture the desired data accurately.
Collecting and Interpreting Data
- Analyze heatmap data to identify patterns, trends, and areas of user interest.
- Pay attention to heatmaps metrics like click-through rates, scroll depth, and mouse movement.
- Utilize segmentation to understand user behavior based on different criteria.
- Regularly review and update your heatmap data to make informed design decisions.
Optimizing User Interfaces, Using Heatmaps for UX
- Use heatmap data to make informed decisions on layout, content placement, and design elements.
- A/B test design changes based on heatmap insights to improve user experience.
- Optimize call-to-action buttons and forms to increase conversions and user engagement.
- Implement responsive design elements based on heatmap data to enhance usability across devices.