Website Redesign Checklist – When it comes to website redesign, having a solid checklist is key. Dive into this ultimate guide filled with tips and tricks to ensure your next project is a smashing success.
From prioritizing tasks to ensuring cross-device compatibility, this checklist covers it all. Get ready to revamp your website like a pro!
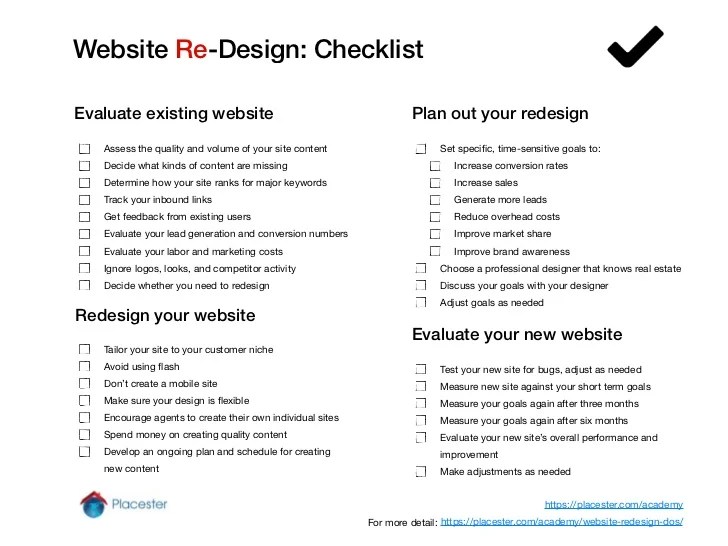
Importance of Website Redesign Checklist

Having a website redesign checklist is crucial for a successful website revamp as it helps in ensuring that no important steps are missed during the redesign process. It provides a systematic approach to the redesign, making sure that all aspects are covered and nothing is overlooked.
Ensuring a Systematic Approach
Using a checklist for website redesign projects ensures that each step of the process is followed in a structured manner. It helps in organizing tasks, setting priorities, and tracking progress effectively. By having a clear checklist, the redesign process becomes more efficient and less prone to errors or omissions.
Benefits of Using a Checklist
– Helps in identifying key objectives and goals for the redesign.
– Ensures consistency in design elements and branding throughout the website.
– Facilitates communication and collaboration among team members involved in the project.
– Provides a clear timeline and deadlines for each task, leading to timely completion of the redesign.
– Enables easy tracking of progress and adjustments to be made if needed.
Key Elements to Include in a Website Redesign Checklist

When creating a website redesign checklist, it is crucial to consider various key elements that will ensure a successful and efficient redesign process. These elements help in improving user experience, enhancing optimization, and ensuring mobile responsiveness, ultimately leading to a more effective and engaging website.
User Experience
Improving user experience should be a top priority when redesigning a website. Consider the following elements to enhance user experience:
- Intuitive navigation: Ensure that visitors can easily find the information they are looking for.
- Clear call-to-action buttons: Make it easy for users to take the desired actions on your website.
- Mobile responsiveness: Optimize your website for mobile devices to provide a seamless experience across all platforms.
- Page loading speed: Ensure that your website loads quickly to prevent users from leaving due to slow performance.
Optimization
Including optimization in your redesign checklist is essential to improve your website’s search engine rankings and visibility. Consider the following factors for optimization:
- research: Identify relevant s to target for improved search engine rankings.
- Meta tags optimization: Optimize meta titles and descriptions for better search engine visibility.
- Image optimization: Ensure that images on your website are optimized for search engines by using alt tags and descriptive filenames.
- Internal linking: Create a logical internal linking structure to improve website navigation and .
Mobile Responsiveness
In today’s mobile-first world, ensuring that your website is mobile-responsive is crucial for reaching a wider audience. Consider the following elements for mobile responsiveness:
- Responsive design: Create a website design that adapts to different screen sizes and devices.
- Touch-friendly elements: Ensure that buttons and links are easy to tap on touchscreens for mobile users.
- Mobile site speed: Optimize your website for fast loading on mobile devices to provide a smooth user experience.
- Mobile : Implement mobile best practices to improve your website’s visibility in mobile search results.
Creating a Detailed Task List
To ensure a successful website redesign, it is essential to break down the process into actionable tasks within a detailed checklist. By organizing tasks based on priority, timeline, and dependencies, you can streamline the redesign process and ensure nothing falls through the cracks. Here are some methods to create a comprehensive task list:
Breaking Down Tasks, Website Redesign Checklist
- Start by conducting a thorough audit of your current website to identify areas that need improvement.
- Divide tasks into categories such as content updates, design changes, and technical improvements to ensure a well-rounded redesign.
- Assign specific tasks to team members or stakeholders based on their expertise and availability.
Organizing Tasks
- Prioritize tasks based on their impact on the overall user experience and website performance.
- Create a timeline with deadlines for each task to stay on track and ensure timely completion of the redesign.
- Identify dependencies between tasks to avoid delays and ensure a smooth workflow throughout the redesign process.
Task Categories to Include
- Content Updates: Review and update existing content, create new content, and optimize for .
- Design Changes: Refresh the website layout, update visuals, and improve overall user interface and experience.
- Technical Improvements: Enhance website performance, optimize for mobile devices, and implement security measures.
Ensuring Cross-Device Compatibility
In today’s digital age, it is crucial to ensure that your website is compatible and responsive across all devices. With the increasing use of smartphones, tablets, and various screen sizes, having a responsive design is essential to provide a seamless user experience.
Testing and Optimizing for Different Screen Sizes
When redesigning your website, it’s important to test and optimize it for different screen sizes and resolutions. One way to do this is by using responsive design frameworks like Bootstrap or Foundation, which automatically adjust the layout based on the screen size.
- Test your website on various devices and screen sizes to ensure that all elements are displayed correctly.
- Optimize images and videos for different resolutions to improve loading times and overall performance.
- Use media queries in your CSS to make specific adjustments based on the screen size, such as hiding certain elements or changing the layout.
Best Practices for Addressing Compatibility Issues
During the redesign process, it’s important to follow best practices to address compatibility issues and ensure a seamless experience for users across all devices.
- Focus on a mobile-first approach, designing the website for mobile devices first and then scaling up for larger screens.
- Utilize responsive design principles to create a flexible layout that adapts to different screen sizes without compromising usability.
- Regularly test your website on different devices and browsers to identify any compatibility issues and make necessary adjustments.





